“Email Reader” Web Resource can be embedded in Form: Inline OR Form: Related Section
Let’s go through the steps of embedding “Email Reader” inline in Form (Eg adding “Email Reader” web resource to Contact form):
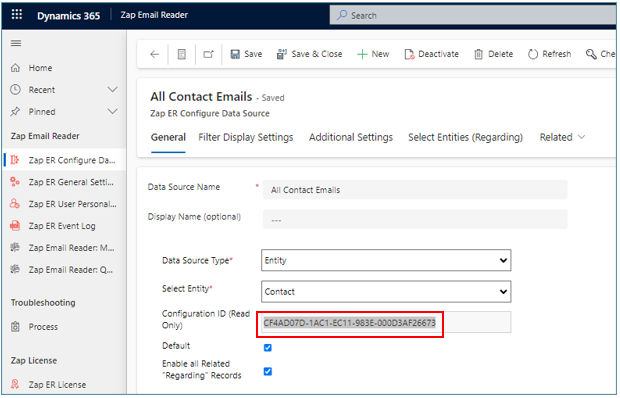
Pre-requisite Step: Note down the “Configuration ID” of “Zap ER Configure Data Source” record that you created earlier for entity: Contact. (For steps on how to create the “Configure Data Source” record, refer KB article: Link)
Let’s first open Contact Form in Edit Mode
Step 1: Open “Advanced Settings” and then click “Solutions” from sitemap.
Step 2: Click “Default Solution”
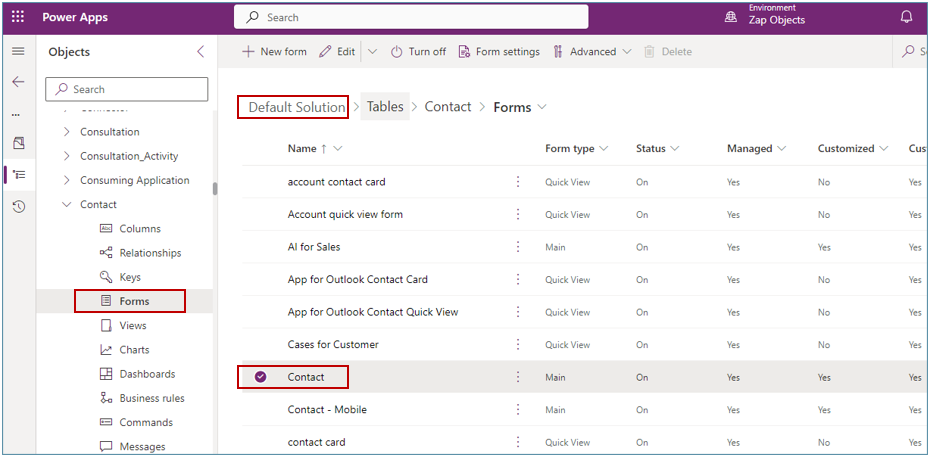
Step 3: From within “Default Solution”, select “tables” from left pane and then click “Contact” table. Select “Forms” and then click “Contact” form:
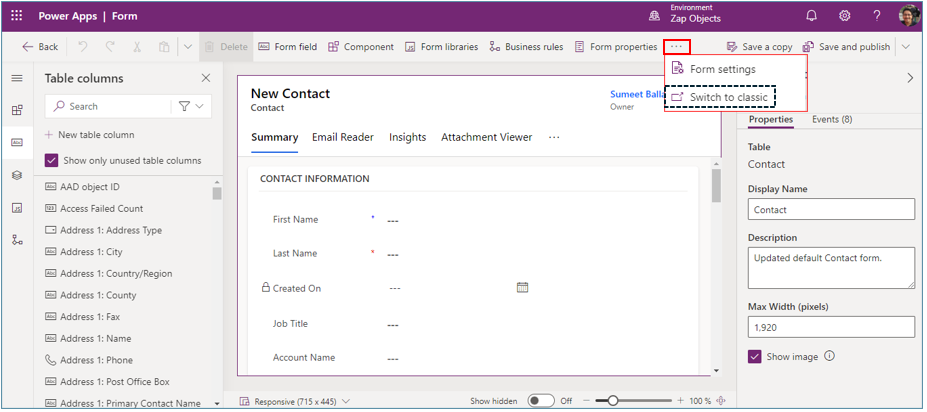
Step 4: If you would like to edit “Contact” form using classic forms then select option “Switch to Classic”
Refer KB article for adding “Email Reader” web-resource to Contact form using classic forms.
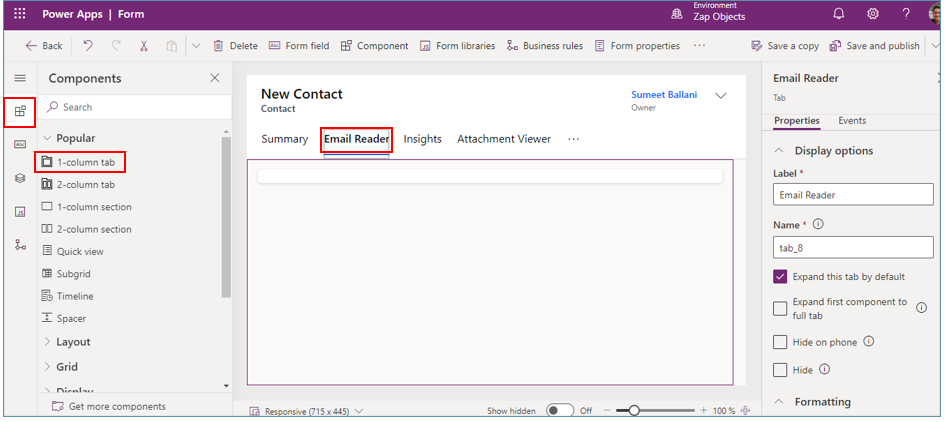
Step 5: Insert a new 1-Column Tab – and name that as “Email Reader” or provide any user-friendly name.
Enter Name: EmailReader (You can give any user friendly name)
Enter Label: Email Reader (You can give any user friendly name)
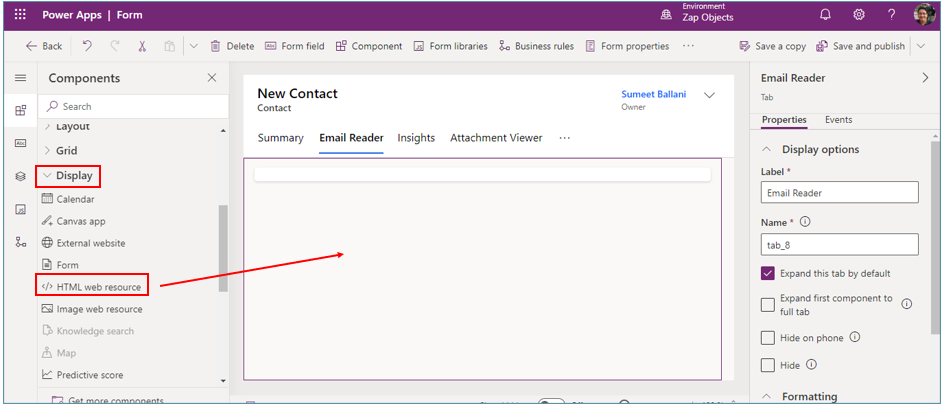
Step 6: Insert “HTML Web Resource” within “Email Reader” tab
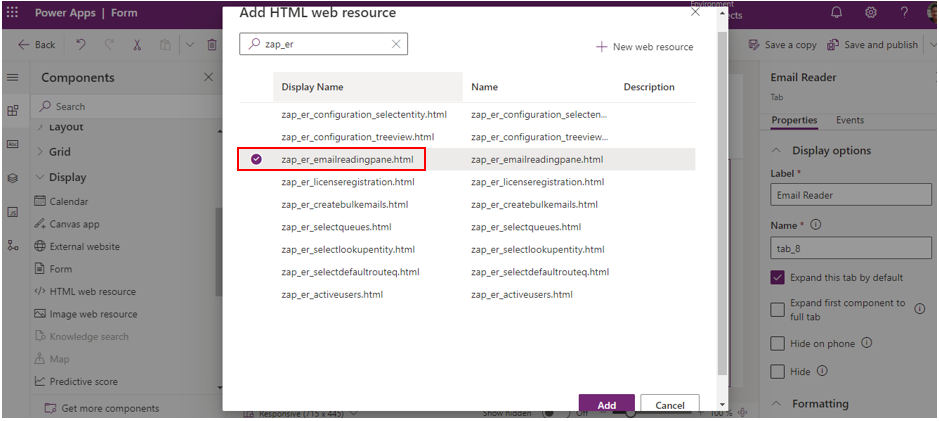
Select “HTML Web Resource” as “zap_er_emailreadingpane.html”
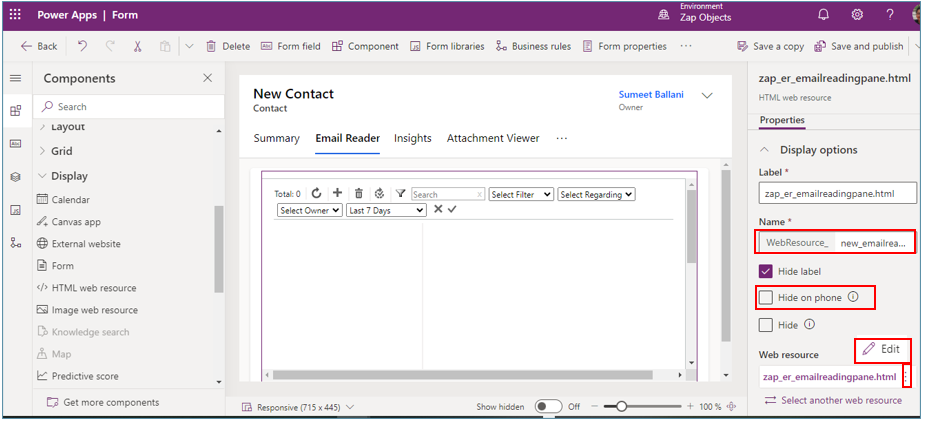
- Enter Name
- Uncheck “Hide on Phone”
- Set Component Height to 20 Rows.
- Check the box which says “Use all available Vertical Space”
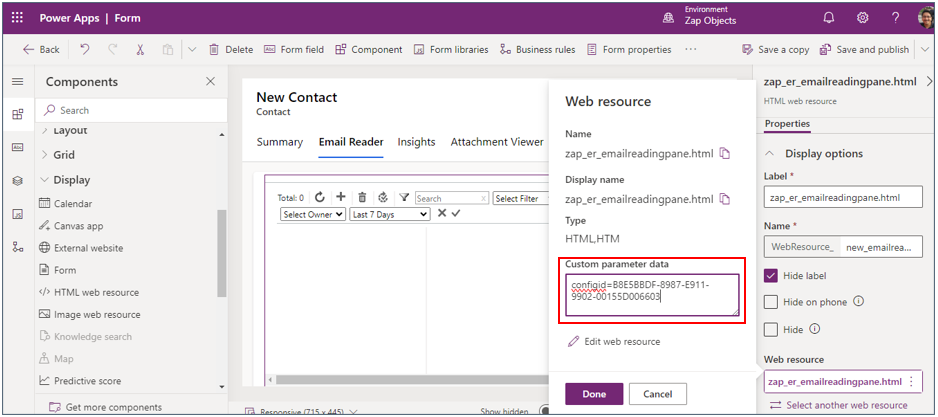
Now, edit “Web Resource” to add custom parameters:
In Web Resource properties: Field “Custom Parameters Data” enter value of “Configuration ID” (as mentioned in Pre-Requisite Step)
=> configid=<configuration guid>
e.g- configid=B8E5BBDF-8987-E911-9902-00155D006603
Step 7: Now click “Save and Publish” button!